In Part One, ...
In Part Two ...
In this part, I've customized the frontend of the dApp.
I started with public/index.html
Here, I've
- added a favicon
- changed the page title
- changed the metadata for the
- website
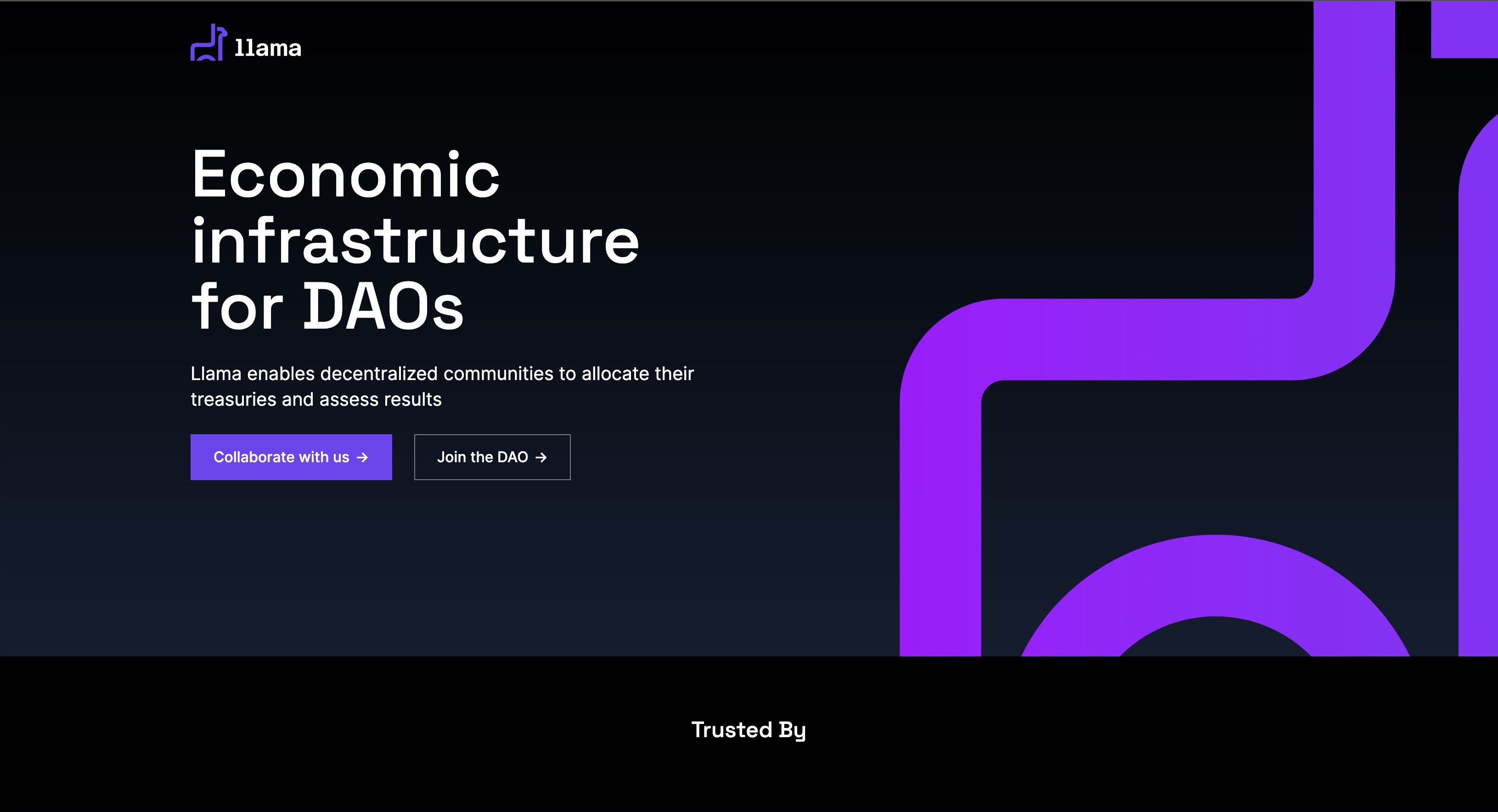
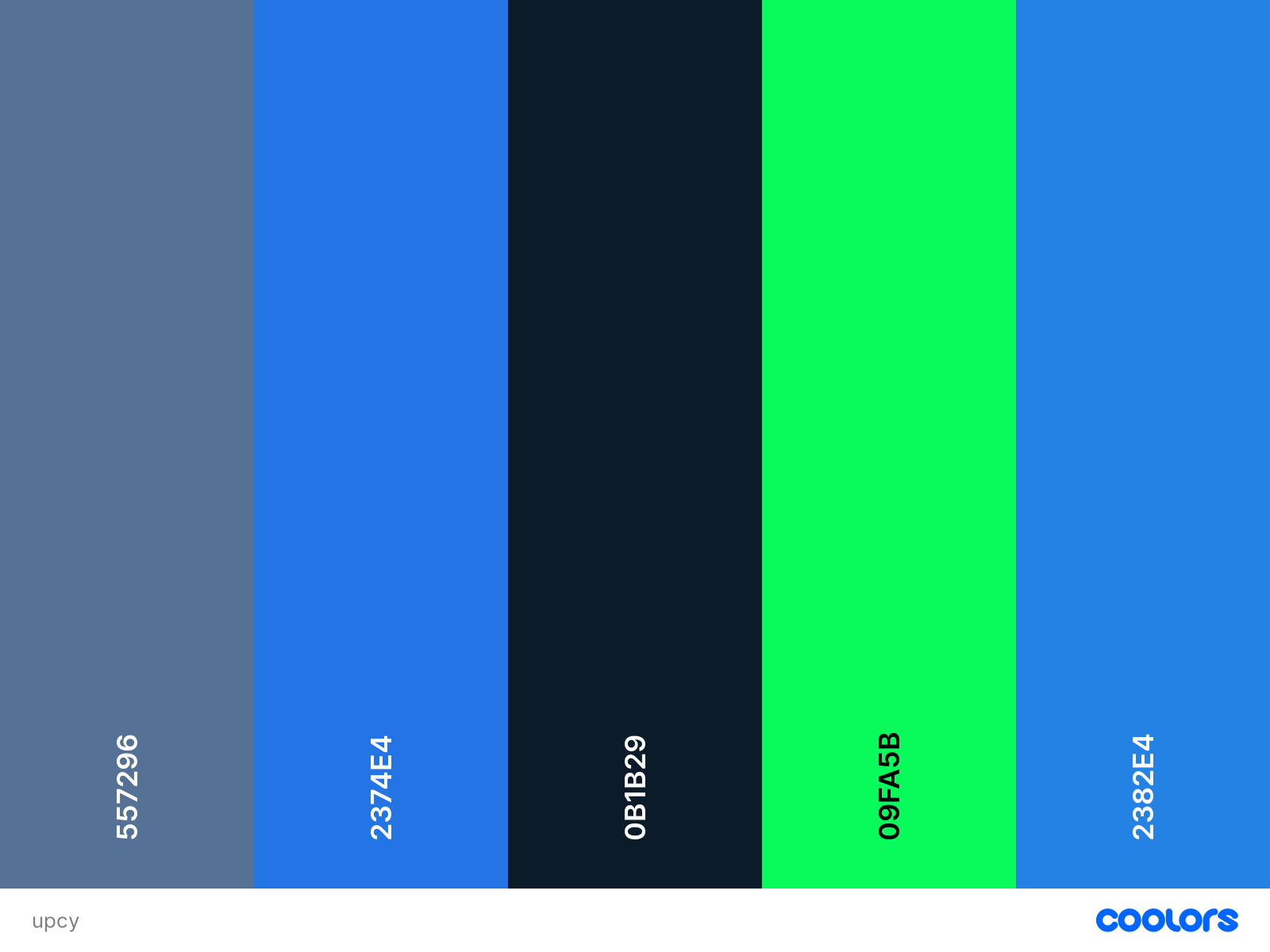
Generated a color pallete from the DAO image using coolers.co's image picker


CSS Background Pattern generator
Did some research on Design Trends for Web3
"A lot of apps built on blockchain (known as dApps) take with it the characteristics that blockchain embodies such as openness, security, fair distribution, community-driven and self-governing." (source: uxdesign.cc)
"As blockchain becomes more mainstream, education will be needed less. But for now, companies are rightfully concentrating efforts in this space." (source: uxdesign.cc)
Design Inspiration
 afterparty.ai/
afterparty.ai/
I wanted to add google fonts to figma
- Selected a font, then downloaded it
- opened the desktop app, it appeared in the font selector
"A favicon allows your site to be more recognizable in web browsers." https://medium.com/amsterdam-standard/designing-favicons-importance-design-process-and-trends-2020-4d901270ba02